vue 引入 axios
npm install axios --save
在 mian.js 中引入并挂接到Vue属性上
1
2
3
import axios from "axios";
Vue.prototype.ajax = axios
传参问题
Json字符串
前端传递一个Object对象过去(Object对象可以看做是Json对象)
需要转为Json字符串 ` that.qs.stringify(o)`
后端接收

跨域问题 (跨域代理)
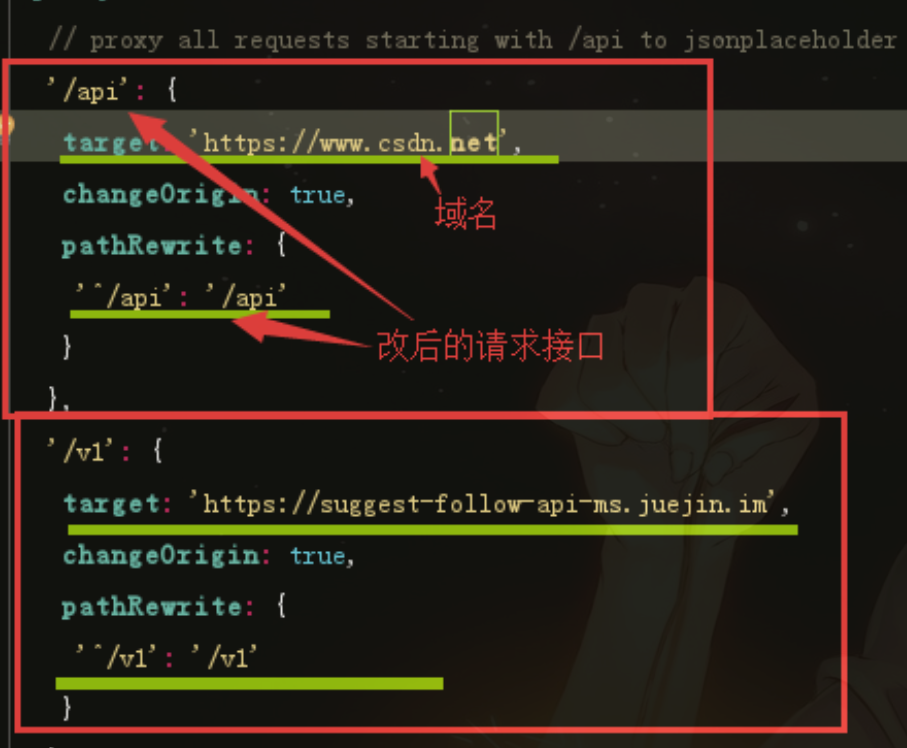
解决跨域问题:在 vue.config.js 中加入
1
2
3
4
5
6
7
8
9
10
11
12
devServer:{
proxy: {
'/search': {
target: 'https://api.map.baidu.com/place/v2', //目标接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/search': '/search' //重写接口 后台接口指向不统一 所以指向所有/
}
},
}
}
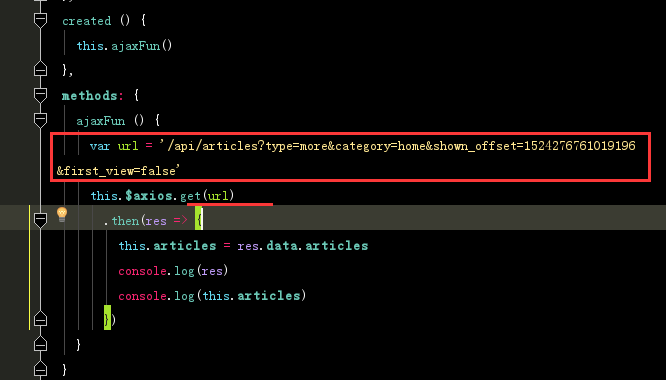
原来接口:
CSDN:https://www.csdn.net/api/articles?type=more&category=home&shown_offset=1524276761019196&first_view=false
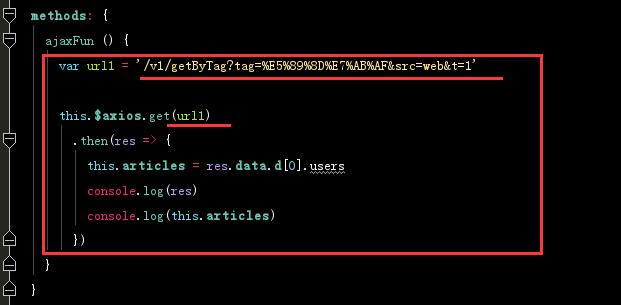
掘金:https://suggest-follow-api-ms.juejin.im/v1/getByTag?tag=%E5%89%8D%E7%AB%AF&src=web&t=1

配置 proxy 后请求连接变为下图所示 (有的人说 配置 proxyType,我用这个就会失败)