webpack介绍
Webpack 是一个前端资源加载和打包工具。所谓的模块就是在平时的前端开发中,用到一些静态资源,
如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块。 webpack支持AMD和CommonJS,
以及其他的一些模块系统,并且兼容多种JS书写规范,可以处理模块间的依赖关系,所以具有更强大的JS模块化的功能,
它能对静态资源进行统一的管理以及打包发布。 作为一款 Grunt和Gulp的替代产品,Webpack受到大多数开发者的喜爱,
因为它能够编译打包CSS,做CSS预处理,对JS的方言进行编译,打包图片,代码压缩等等。
我们要知道webpack是基于node.js的
我们以一个例子来学习webpack的使用方式
首先我们要了解webpack的基本概念
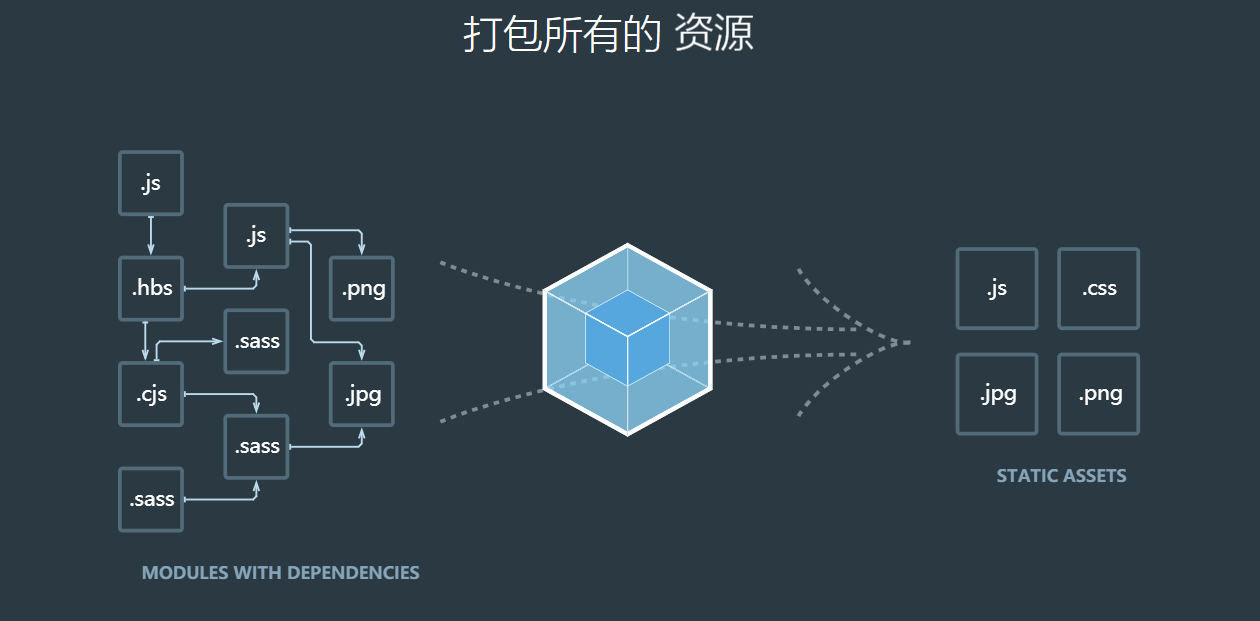
Webpack 本质上是一个打包工具,它会根据代码的内容解析模块依赖,帮助我们把多个模块的代码打包。下面是Webpack官网给的一个说明图。

如上图,webpack 会把项目中使用到的多个代码模块(可以是不同文件类型),打包构建成项目运行仅需要的几个静态文件(如.js、.css等)。
准备工作
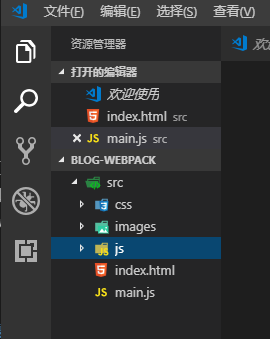
所以首先我们要把项目的一些必用的文件整理好,一般会有js,css,images,等一些资源文件夹
还有很重要的入口文件,而Webpack构建的项目的默认的入口文件就是“./src/index.js”
还有一个很重要的主页面main.html,这个页面就是我们的主页面,也就是我们项目的显示端
如下图:

然后安装webpack
再cmd窗口输入 npm install webpack webpack-cli -g 下载webpack 和 webpack-cli工具
webpack-cli 是 webpack的命令行工具 -g 表示全局安装 但是不推荐全局安装
这里我们再本地安装也就是项目里面安装
npm i webpack -D npm i webpack-cli -D
install 可以省略为 i -D 是因为我的项目是再D盘 这是两个工具所以可以分开下载
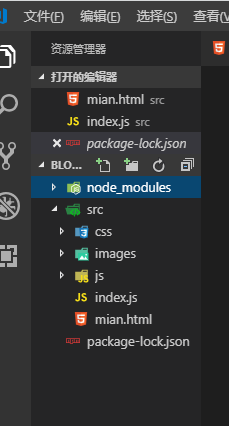
下载完成后如图片:

然后配置文件
通常,我们使用npm init命令来创建前端项目的时候,每个项目下都必须配置有一个 webpack.config.js通常放在项目的根目录中
npm init需要填写一些东西,比如描述,作者,项目名称等
npm init之后会出现一个package.json文件 我们之后也会在这里面做一些配置
还要我们自己创建一个webpack.config.js 因为这个文件是必须的
如果项目中用到jquery 需要安装npm i jquery -s
引入jquery(主要思路)
因为不建议再html页面引入任何包和文件,所以我们要求在 main.js 引入模块
jquery—import $ from 'jquery(ES6 导入方式),当然要在本地中下载jquery
mian.js中
1
2
3
4
5
6
7
8
9
10
$(function(){
$('li:odd').css("backgroundColor","blue")
$("li:even").css("backgroundColor",function(){
return '#'+'2ecc71'
})
});
这样之后还是不行,由于ES6 代码太高级 解析不了 这一行很可能会报错
我们要把要处理的资源交给webpack处理输入的结果浏览器就可以识别了
首先指定处理文件然后要知道输出文件
webpack 处理文件路径 --output 输出文件路径 -- mode development
一般输出在dist文件中 dist是将来打包后项目所在位置
这个时候在主页面中引用<script src="/dist/bundle.js"></script>
就会实现背景颜色的更改
这时候我们再主页面中可以放一些标签来看一看效果,我们先创建一些li标签发现可以显示
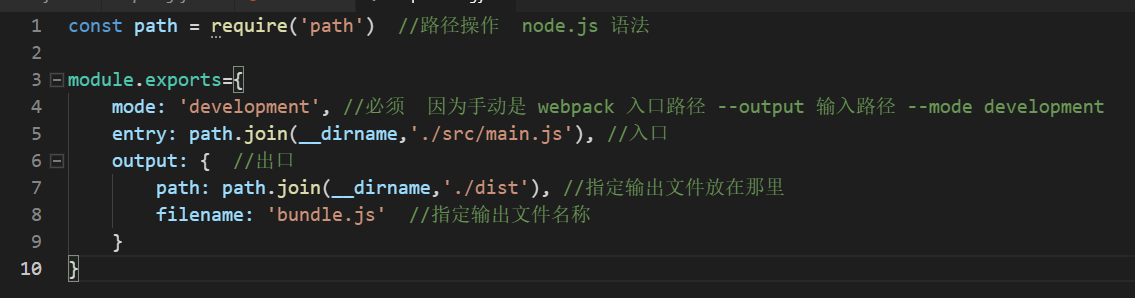
配置入口出口路径
在开发过程中为了避免每次修改项目都要手动输出,我们要做一些配置让其自动输出

这个时候我们不需要每次输出的时候手动输出入口和出口路径只需要webpack就行
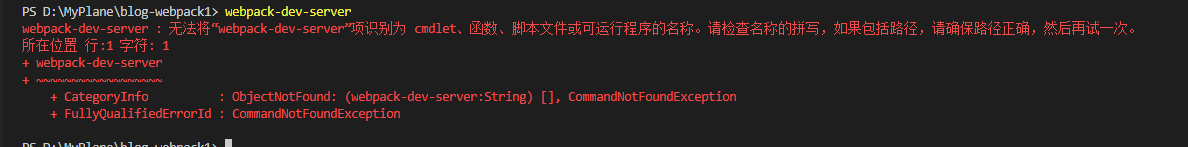
使用webpack-dev-server自动打包编译
安装npm i webpack-dev-server -D
全局安装的依赖工具可以再终端直接运行,如果是再项目里面安装的就会报错

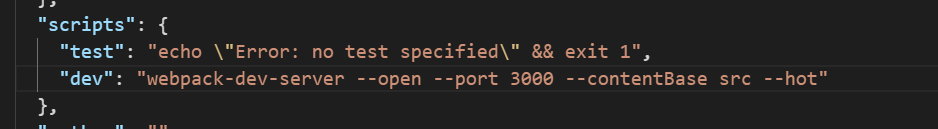
这个时候我们需要再package.json的scripts配置一些命令
"dev": "webpack-dev-server"运行的时候终端输入npm run dev
这个时候我们要注意引用的bundle.js文件就不是<script src="./dist/bundle.js"></script>
要改为<script src="/bundle.js"></script>因为这个时候webpack-dev-server帮我们打包的bundle.js
并没有再实际的物理磁盘中而是以电脑的内存的形式存放,再项目根目录中根本看不到
我们可以理解为以虚拟的形式托管到了根目录中,虽然看不到但是依旧再根目录中和dist平级
就是因为再内存中所以我们才能做到更改项目之后立马就能体现出来
打包之后自动打开浏览器

–open 是自动打开的配置要求
–port 300 是自动设置端口为3000 而不是8080了
–contenBase src 自动打开的不是根路径而是src 也就是直接打开主页面
–hot 热更新 每次更新不需要更新整个文件,只需要更新所修改的地方就可以 就像把所要修改的东西打个补丁 而且是异步刷新 也就是自动刷新减少了不需要的代码更新
在内存中生成主页面
1.下载插件 npm i html-webpack-plugin -D
2.在webpack.config.js中配置 const htmlWebpackPlugin=require('html-webpack-plugin')
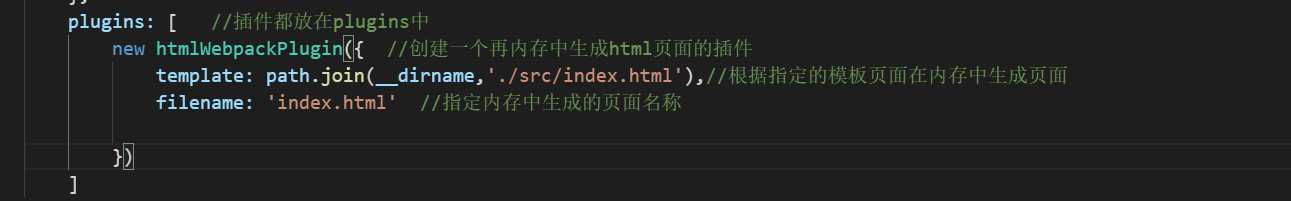
3.然后再plugins中配置如图:
引入css样式
我们可以加一些样式,再css文件夹中创建一个心得css样式文件就简单的去掉li前面的点
1
2
3
4
5
li{
list-style: none;
}
这时候我们在主页面中直接引入<link rel="stylesheet" href="/src/css/index.css">就可以轻松实现了
但是这里不推荐直接从页面中引入任何包和任何css文件(因为会发起二次请求),要在index,js中import './css/index.css'引用然后有页面调用
但是要注意 webpack 默认值打包处理js文件 无法处理 非js文件
如何在index.js中引入css文件
如果你想要处理非js 文件 我们需要一个合适 的loader 也就是我们需要手动安装一些合适的第三方loader加载器
如果想要打包处理 css 文件 我们需要安装 npm i style-loader css-loader -D
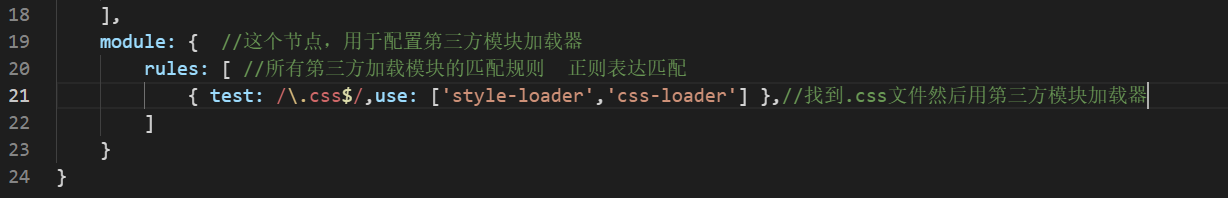
打开 webpack.config.js 这个配置文件 在里面新增一个配置节点, 叫做module,他是一个对象,在这个对象上有个 rules属性
是个数组这个数组中存放了所有第三方文件的匹配和处理规则

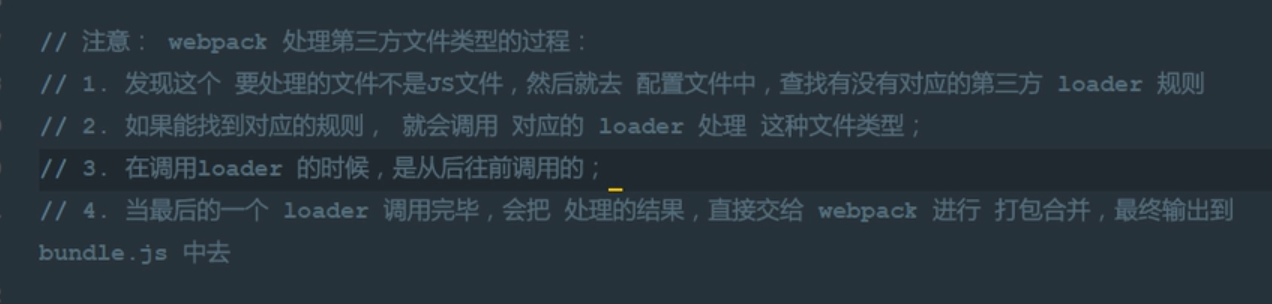
注意:webpack 处理第三方文件类型的过程
根据以上调用css文件的过程是发现这个文件webpack没有办法识别
这里不会直接报错先找到module再从rules中找到相应的识别规则
再test中找到 css 类型文件之后 使用 use 中下载的依赖工具
依赖工具是从后向前一项一项处理

#h1标题 ##h2标题 ###h3标题